דמיינו את זה: יש לכם אתר אינטרנט, ואתם רוצים שכל מבקר/ת יוכלו, ללא קשר לצרכים שלהם, לעיין בתוכן, מוצרים או שירותים שאתם מציעים באופן נוח וחלק. נגישות היא המפתח להשגת המטרה הזאת. היא כוללת התאמה של האתר שלכם לאנשים עם מוגבליות שונות. אבל מה עליכם לעשות כדי להפוך את זה לאפשרי?
ברוכים הבאים למדריך המקיף על איך ולמה להנגיש את האתר שלכם.
מה זה אומר להנגיש את האתר שלכם?
הפיכת האתר שלכם לנגיש כרוכה בעשיית צעדים מכוונים כדי להבטיח שאנשים עם מוגבלויות או מגבלות יוכלו לנווט, להבין ולקיים אינטראקציה ביעילות עם התוכן והפיצ'רים של האתר שלכם. המשמעות היא הסרת מחסומים ומתן דרכים חלופיות למשתמשים עם מוגבלות לגשת למידע ולעסוק בפלטפורמה שלכם.
למה נגישות היא חשובה?
חוץ מזה שזה מחויב על פי חוק (חוק נגישות באינטרנט), זה בדרך כלל רעיון טוב לאפשר לכמות הגדולה ביותר של אנשים לגשת לאתר שלכם. חלק מהמבקרים באתר יכולים להיות זקוקים לעזרה כדי להיות מסוגלים לקרוא מידע חשוב, לרכוש, להעסיק אותכם או להבין באופן ברור את משמעות המאמרים שלכם. נגישות טובה תעזור לאנשים עם מוגבלויות ותעזור לכם על ידי הרחבת הקהל הפוטנציאלי שלכם באופן משמעותי.
חשוב גם לציין שתכונות נגישות רבות חופפות עם שיטות SEO (אופטימיזציה למנועי חיפוש). לדוגמה, טקסט חלופי תיאורי (alt text) לתמונות לא רק עוזר למשתמשים לקויי ראייה אלא גם מסייע למנועי החיפוש להבין את התוכן של תמונות, מה שיכול להגביר את דירוג החיפוש של האתר שלכם בגוגל.
איך אני מוודא שהאתר שלי נגיש?
היום יש לנו הרבה טכנולוגיות שנועדו להקל על חיינו בכל הנוגע להנגשת האתר שלנו. Chrome אפילו מגיע עם כמה כלים שיעזרו לכם בכך. הנה רשימה קצרה של דברים שכדאי לזכור כשאתם עוברים על האתר שלכם. אתם צריכים לעבור על הדברים האלה בין אם בניתם אותו בעצמכם ובין אם שכרתם בונה אתרים מקצועי.
-
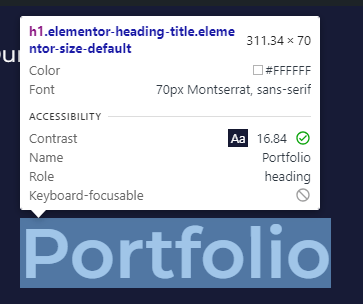
ודאו שיש ניגודיות מספקת בין הרקע לטקסט, אם אתם משתמשים ב-Chrome, אתם יכולים לעשות זאת על ידי לחיצה על F12, ולאחר מכן ctrl+shift+c במקלדת שלכם, ואז ריחוף עם העכבר מעל טקסט. אתם אמורים לראות משהו כזה:

תחת נגישות אתם תראו "contrast", זה צריך להיות לפחות מעל 4 אבל ככל שהניגודיות גבוהה יותר זה יותר טוב. - ודאו שלכל תמונה שמעבירה מסר יש "alt text" (טקסט חלופי) כשאתם מעלים אותה לאתר, במיוחד אם יש לכם תמונה עם משהו כתוב שקוראי דפים לא יכולים לקרוא כטקסט.
לדוגמה, אם יש לכם תמונה המכילה טקסט שאולי קורא מסך לא יפרש, כמו פתק בכתב יד האומר 'ברוכים הבאים לחנות שלנו', חשוב לכלול טקסט חלופי שמעביר את המסר של התמונה. במקרה זה, הטקסט האלטרנטיבי יכול להיות 'תמונה: פתק בכתב יד האומר ברוכים הבאים לחנות שלנו'.
- אם האתר שלכם כולל אלמנטים אינטראקטיביים, כגון כפתורים, קישורים או תוכן דינמי, ודאו שברור מה הם עושים עם טקסט ומה יקרה אם תלחצו עליהם. אם זה סמל או שהטקסט אינו תיאורי מספיק, ודאו שיש לו תווית "ARIA (Accessible Rich Internet Applications)" המתארת מה האלמנט עושה. למשל, אם יש לכם כפתור המיוצג כסמל שפותח תפריט, עליכם לוודא שללחצן זה יש תווית ARIA האומרת "פותחן תפריט".
- ודאו שלאתר שלכם יש תוסף נגישות טוב (הנה התוסף שבו אנו משתמשים כאן ב-Fast Depot Online). גם אם הגופנים שלכם גדולים מספיק וקריאים, עם ניגודיות גבוהה, ועומדים בסטנדרטים הטובים ביותר, יש עדיין אנשים מסוימים שצריכים תוספת אפשרויות להפוך את החוויה שלהם לאיכותית.
- ספקו תמלילים, כיתובים ותיאורי אודיו עבור תוכן מולטימדיה.
- ודאו שלאתר שלכם יש הצהרת נגישות. במסמך זה, עליכם לציין אילו צעדים אתם נוקטים כדי להפוך את האתר שלכם לנגיש, ולפי איזה תקנות אתם פועלים. חשוב גם לציין שלמרות שאתם נוקטים בצעדים, לחלק מהבעיות עדיין אין פתרונות טכנולוגיים, ומעבר לזה ייתכן שעדיין לא הנגשתם דפים מסויימים. לכן ודאו שלאנשים יש פרטי קשר בהצהרה זו למקרה שהם רוצים להודיע לכם על צעדים נוספים שאתם צריכים לנקוט.
נגישות היא תהליך מתמשך. ,תישארו מעודכנים עם הנחיות הנגישות המתפתחות כדי לשפר באופן רציף את הנגישות של האתר שלכם. - ודאו שניתן לגשת לכל הפונקציונליות והרכיבים האינטראקטיביים באתר שלכם ולהשתמש בהם באמצעות מקלדת בלבד. משתמשים עם ליקויים מסויימים עשויים להסתמך על ניווט מקלדת במקום על עכבר.
- ודאו שהאתר שלכם משתמש בסימון HTML ובסמנטיקה נכונה כדי לשפר את המבנה והקריאה של התוכן. שימוש נכון בכותרות (<h1>, <h2> וכו'), רשימות ורכיבי HTML אחרים יכולים לשפר משמעותית את הנגישות.
- ודאו שהטפסים באתר שלכם נגישים על ידי מתן תוויות ברורות לשדות הטפסים, שימוש בסוגי קלט נכונים, והכללת הודעות שגיאה מועילות.
- ודאו שיש אינדיקציה ויזואלית ברורה לאלמנטים בחורים. זה עוזר למבקרים שמסתמכים על המקלדת כדי לנווט באתר.
לסיכום,
נגישות אתרים אינה רק עמידה בדרישות החוק; זאת הבטחה שכל מבקר, ללא קשר ליכולותיו, יוכל לנווט באתר שלכם בקלות. על ידי אימוץ עקרונות הנגישות, אתם פותחים דלתות לקהל רחב יותר ומספקים הזדמנויות שוות לכל המשתמשים לגשת למידע, שירותים ומוצרים באתר האינטרנט שלכם.
זכרו, נגישות היא לא משימה חד פעמית אלא מחויבות מתמשכת. הישארו מעודכנים לגבי הנחיות נגישות מתפתחות, התקדמות טכנולוגית ומשוב משתמשים. שיפור מתמיד של הנגישות של האתר שלכם ממחיש מסירות למענה לצרכים המגוונים של הקהל שלכם. השקעה בנגישות היא לא רק חובה חוקית או מוסרית; זוהי החלטה אסטרטגית שמעשירה את חווית המשתמש, מרחיבה את טווח ההגעה של הקהל שלכם ובסופו של דבר מועילה גם למשתמשים וגם למותג שלכם.
*שימו לב שמידע זה אינו מיועד לייעוץ משפטי. מומלץ לוודא ולעמוד בתקנות העדכניות לגבי נגישות אתרים. מומלץ להתייעץ עם אנשי מקצוע משפטיים או רשויות רלוונטיות לקבלת הכוונה משפטית ספציפית.*




