If you’ve ever tried to develop a website designed by a particularly creative UI/UX expert, then you know the pain of having to swap their beautiful vision for standard Elementor widgets that don’t have enough customization options.
Don’t take this as me saying that Elementor isn’t an amazing tool on its own, but sometimes you want a little something extra. Something that will pull your website visitors in and captivate them enough to stay.
That something is called CSS.
But what is CSS, you might ask? It sounds like code, and code isn’t something you can just master in a day.
Well, I have good news for you, CSS isn’t a programming language, it’s a visual language, and you may not be able to learn it in a day, but a few weeks should be enough for you to learn the basics and give you the ability to make your site pop where it’s needed.
This isn’t a tutorial on CSS, but before we delve any deeper I still wanted to list a few tools that will help you immensely when you’re starting out.
- Visual Studio Code: A powerful code editor with great support for CSS and various extensions.
- Live Server: An extension for Visual Studio Code (and other editors) that provides a live preview and automatic updates of changes in the browser. Simply link your CSS stylesheet in your html code, then right-click and choose ‘Open with Live Server’.
- CodePen: An online code editor to showcase HTML, CSS, and JavaScript experiments. Great for sharing and discovering snippets.
So, what sort of things can you do with CSS?
Custom Animations
A submit button that turns into a checkmark
This one is great if you want to make use of psychological triggers to give your users a sense of achievement when they finish filling in a form, and in general it just looks cool.
See the Pen Checkmark Button Animation by Noam (@LeviNoam) on CodePen.
Simple logo animation
Sometimes even adding simple movement to your logo makes it look that much more dynamic and fun. Get creative, and if needed, use ChatGPT if you’re unsure about how to achieve the results you want. It might take a bit of tweaking, but eventually you’ll get there.
See the Pen Logo animation by Noam (@LeviNoam) on CodePen.
Unique layouts
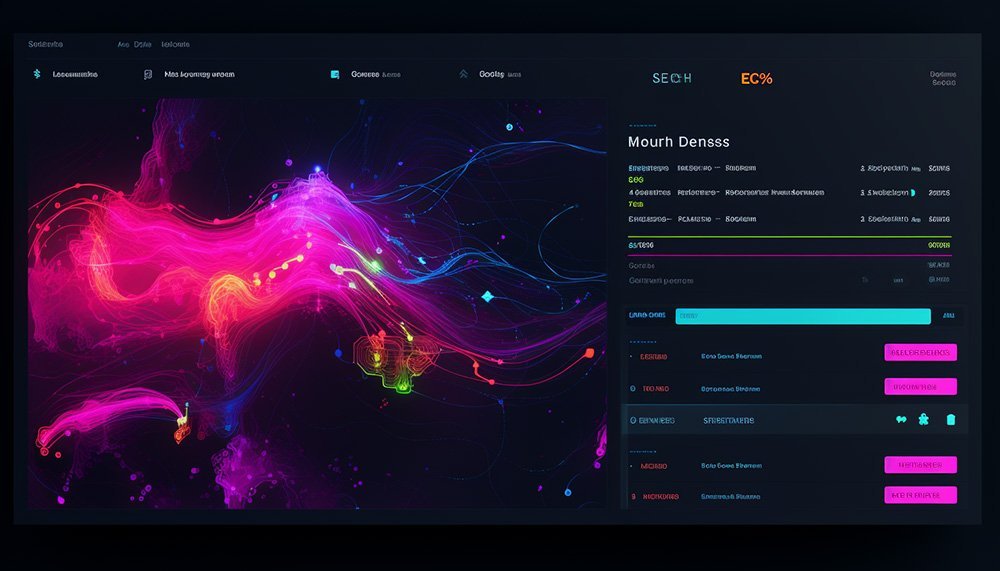
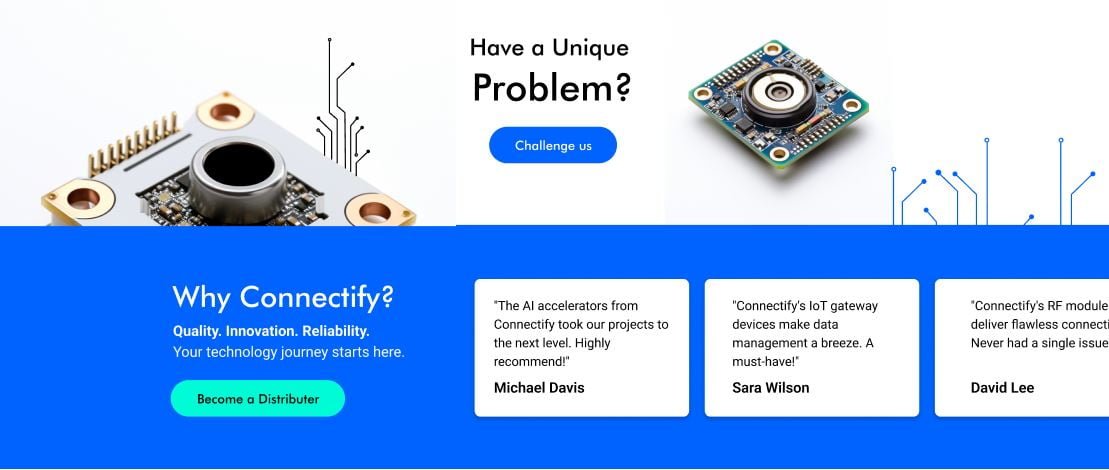
Cutting off elements to indicate scrolling: You may have seen designs like this before. This isn’t an effect you can create using only elementor:

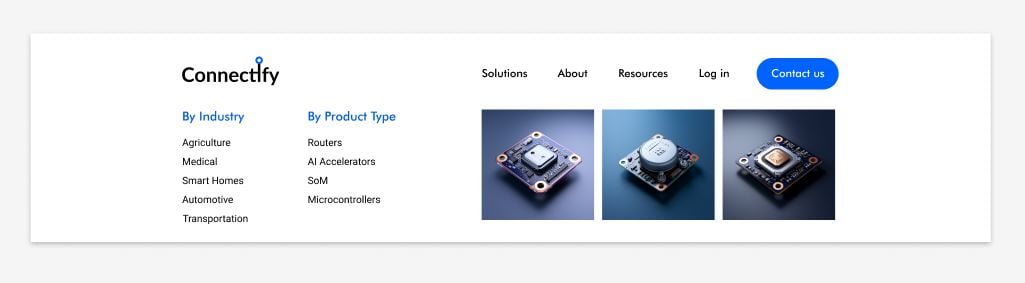
Complex mega menu design: Elementor doesn’t give you many options when it comes to playing with the layout of your menus, and if you happen to have a more complex menu in mind, then you might want to consider using CSS to make it more visually appealing:

Embedding CSS into WordPress & Elementor
You can embed CSS into your site in several ways, but seeing as we’re covering Elementor sites in particular, I’ll give you the easiest way to do it within the Elementor editor.
It’s actually quite simple: first, you click on the element (or section) that you want to put the CSS on, then you go to the ‘Advanced’ tab and scroll all the way down until you see a tab called ‘Custom CSS’. That’s where you write your code.
But if you’re familiar with CSS, you’ll know that just writing down the styles won’t do anything on its own. You need to target the element that you want those styles to apply to. There are two ways to do this:
- One is to go to the ‘Advanced’ tab again, but instead of scrolling all the way to the bottom, this time you scroll to where it says ‘CSS ID’ and ‘CSS Classes’. Give the element you want the styles to apply to an ID or a class, and then reference it below in your custom CSS.
- The second option is less straightforward, but sometimes it’s your only option. If for example you don’t have access to some of the nested elements, then adding an ID or a class to the outer element won’t do you any good. In this case you’ll need to inspect the page with Google’s built in developer tools and try to find the correct divs/IDs/classes from there.
Useful Resources
Now that you’ve seen the kind of things you can do with CSS and you have a basic understanding on how to achieve them, I’ve gathered a few great resources for you to make use of!
Mozilla Developer Network (MDN) – CSS: An authoritative source offering comprehensive documentation, guides, and references for CSS properties and features.
W3Schools: Known for its simple and effective tutorials, W3Schools provides easily digestible information on CSS concepts and properties.
CSS Tricks YouTube Channel: For visual learners, this channel offers video tutorials, tips, and tricks related to CSS.
ChatGPT: As I mentioned before, using ChatGPT can be an immense help in creating the effects/designs you want in CSS. In fact, I used it myself for this blog post. Just remember to be patient and as descriptive as you can, otherwise you may get subpar results.
And my personal favourite, Gary from DesignCourse. Not only does he have amazing CSS tutorials, but he’s always quick to cover new trends and awesome tools to help you along the way.
In conclusion
My advice? Embrace these tools and seek inspiration from innovative examples to elevate your CSS game.
Remember, good CSS isn’t just aesthetics – According to research conducted by Adobe, 38% of users disengage from a website if its layout lacks visual appeal, so creating websites that look good isn’t some superficial expense you might want to invest in – it’s crucial to your site’s overall success.